Drawscript and HTML5 Canvas
Drawscript is a very interesting Adobe Illustrator extension (currently in beta) which converts vectors into graphics code. This can then be used to make UI elements on iOS or via javascript to use with HTML5 canvas.
Simply download the .zxp from http://drawscri.pt/ and use the Adobe Extension Manager to add and enable it for Adobe Illustrator, and you are away.
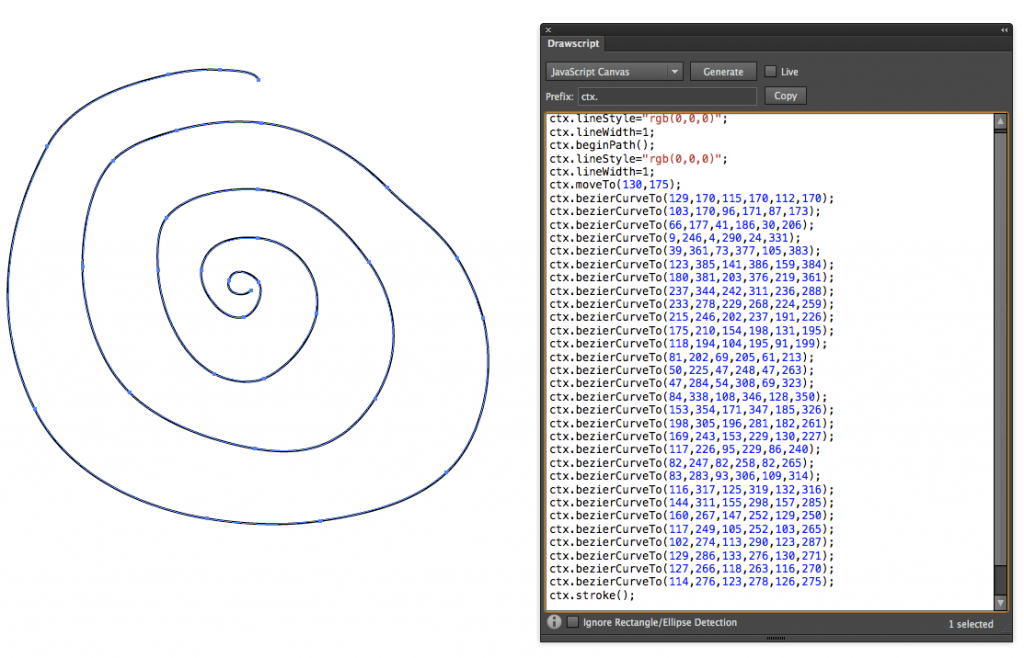
Draw a shape, and hey presto, you get the output automatically created.

I set it to be ‘javascript canvas’ and input the generated code in to a very simple page to place it into a
<canvas id="drawscript" width="750" height="750"></canvas>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('drawscript');
var ctx = canvas.getContext('2d');
// generated code goes here
</script>
See the following live page for an example output:
http://allbs.co.uk/code/drawscript/drawscript5.html
(there is no error handling or fallback code – if don’t see anything, your browser may not support HTML5 canvas, or I’ve probably made a mistake – but it worked for me in Chrome, FF, Safari…)

The comments on this blog are 99.9% spam so I rarely check them – but I regularly check twitter: @bseymour