Web Performance Optimisation: hour 3
Following on from the 1st, and 2nd hours spent, on improving the performance of one of my websites… the obsession continues…
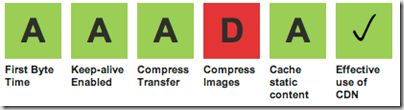
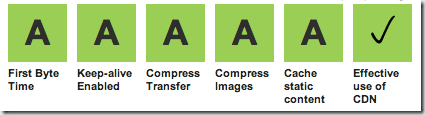
Now that the 1 week expires header has expired, my revised cache-control setting are now live. Re-running WebPageTest is now has Cache static content going from F -> A:
I spent 10 minutes on a few other minor tweaks to get PageSpeed : 99/100
– minify HTML (using Sublime Text plugin ‘HTML Compressor’)
– leverage browser caching (“access plus 1 week” on CSS and JS)
– specify image dimensions (hurrah for Sublime Text’s multiple cursors)
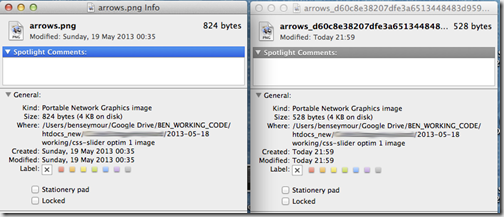
– optimise one image I had overlooked (reducing size by around 250 bytes, but enough to keep PageSpeed happy) – I used the optimised image generated by PageSpeed for this.
So with PageSpeed of 99/100, it just left me those that pesky Compress Images ‘D’ from WebPageTest to address.
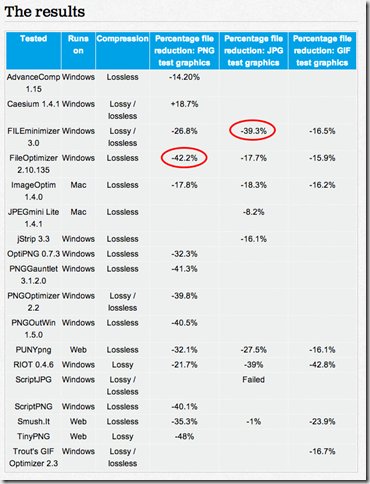
I undertook some ad-hoc testing of some of the solutions mentioned in the following blog post, starting with the two circled below, and punyPNG :
www.netmagazine.com/features/best-image-compression-tools
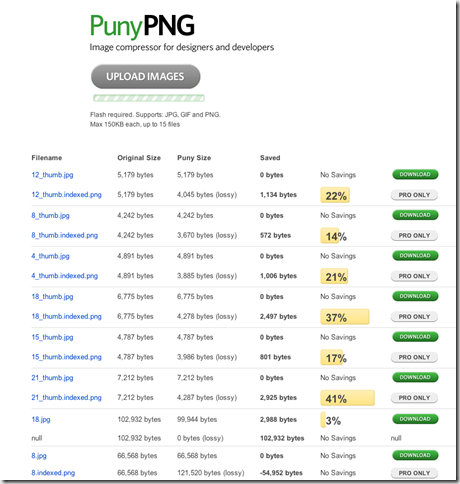
punyPNG, which is an online-only service which Ben Hearn’s performance blog post highlighted, also looked potentially useful as it gave reasonable results for all 3 image formats:
It appeared to give some good results, but the free version only allows maximum of 15 images, of maximum size 150KB. The ‘Pro’ tier which allows a queue of 50 images, and up to 500KB per image, is only $6 per month, but if possibe I’d prefer to avoid another monthly subscription, however small.
Next: FileOptimiser , which scored well on the .net magazine’s test. It is Windows only, so I installed on a win7 VM running in VMWare Fusion.
Unfortunately, it kept giving me errors, and as I have queued 50 images, I got to see the following error rather a lot:
 I’m sure it’s something that could be investigated and resolved, but in the spirit of giving myself only a 1 hour slot, I would only circle back to this if I really needed to.
I’m sure it’s something that could be investigated and resolved, but in the spirit of giving myself only a 1 hour slot, I would only circle back to this if I really needed to.
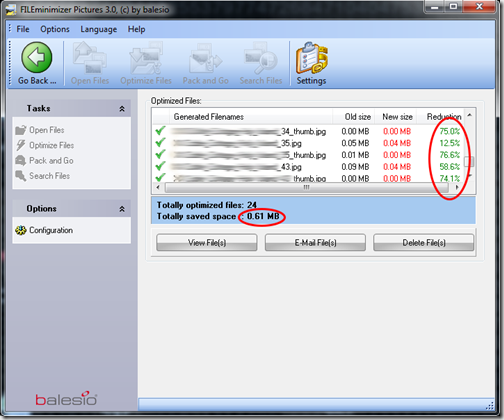
Next:FILEminimizer Pictures , another Windows only app, so I again installed on a win7 VM running in VMWare Fusion. This actually achieved some reasonable results, knocking another 600KB off a batch of those slider images, which had already been through JPEGmini once.
I wanted to see if this would finally make WebPageTest happy, but as my existing images now have cache-control expiry headers of 1 month, I needed to:
– set expiry headers to zero hours for the new images while testing
– rename the assets
– upload to AWS S3, remembering to ‘make public’
– updated the img references in my .html, and push it live
– rerun WebPageTest
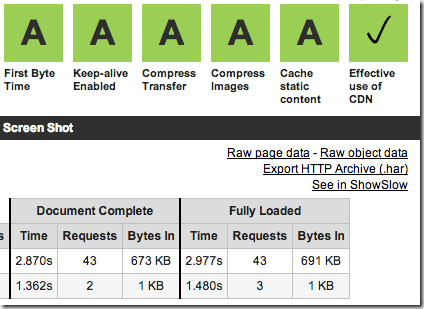
Caching is now an ‘F’ because of my temporary zero hours expiry headers, but** ‘compress images’ was now an ‘A’**
Having put the expiry headers back to 1 month (and invalidating the CDN for those items, so it is reflected live), I ran WebPageTest (and held my breath):
and, huzzah… it’s finally there.
This was by no means an exhaustive Image Optimisation tool test, but there were enough lessons learned to get me to my goal, and to do so fairly rapidly.
At the end of 3 hours of Web Performance Optimisation activities, summary of results
PageSpeed: 79/100 –>99/100
Fully loaded: 6.8s , request 42, bytes in: 3427 KB
to
Fully loaded: 2.9s , requests 43, bytes in: 691 KB
Page weight reduced by around 80%
Page load time reduced by nearly 60%
WebPageTest sequence of results:
With practice, these activities will take less time to undertake, but I think that the improvements after just 3 hours were still definitely worth it. The lessons learned will certainly make some of these optimisations, configurations and new tools part of my standard project workflow.
And once again thanks to Andy Davies (@andydavies) and the excellent half day workshop Andy ran the day before the 2013 Port80 conference.
(Next steps: I still need to defer my javascript loading, and look at lazy loading the images for my carousel.)